In this blog we will discusss about
1. What is execution context?
2. What makes JavaScript single threaded and synchronous?
3. How code is executed in JavaScript?
1. What is execution context?
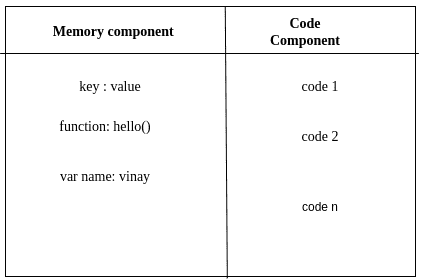
Execution context is a container where all the code is executed.
This execution context is divided into 2 parts.
1. Memory component or variable environment.
2. Code component or thread of execution.
1. Memory component or variable environment.
In memory part where all the variables and functions are stored in the form of key-value pairs something like dictionary in python.
2. Code component or thread of execution.
In this code part where the actual code resides. These codes are executed in sequential manner. JavaScript executes the code line by line.
2. What makes JavaScript single threaded and synchronous?
JavaScript is synchronous and single-threaded language. In the code component JavaScript executes code line by line and it follows the certain pattern.
It means second line of code is executed after completing the execution of first line.
3. How code is executed in JavaScript?
Code execution in JavaScript takes place in execution context. This execution phase is divided into 2 phases.
1. Memory creation phase.
2. Code execution phase.
1. Memory creation phase.
Consider the below code snippet to understand these phases.
1. var number = 2;
2. function add(a, b) {
3. var add_of_num = a + b;
4. return add_of_num;
5. }
6. var res = add(2, -1);
7. console.log(res)JavaScript scans the entire code snippet first. In this phase it encounters a varibale in line 1. Then it reserves the memory for a variable number and assigns the special value as undefined. Then in line number 2 it encounter a function() with name add and it stores the entire code for the function() add. And in line 6 it reserves the memory for res variable and assigns value a special value as undefined
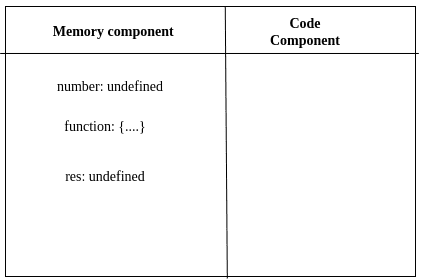
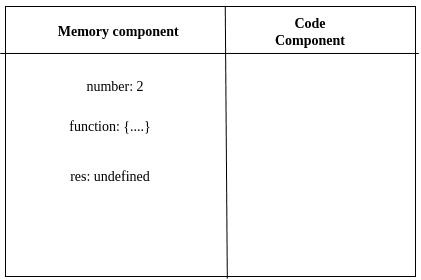
After completing the first phase execution context looks like this.

2. Code execution phase.
In this phase it assigns the value 2 to the identifier number in the line 1. After finishing line 1 execution it moves to the next line, here it encounters function and JavaScript finds nothing to execute here.Then it moves to the line number 6 and finds a function name, and invokes the function.
After completing above process execution context looks like this.

Now in global execution context a new execution context is created inside the code component of global execution context. This new execution context will again divided into 2 parts!! guess what? 🤔
1. Memory component
2. Code component
This function again goes through 2 phase of execution.
1. Memory creation phase
2. Code execution phase
1. Memory creation phase.
In the memory creation phase identifier will get the special value called as undefined i.e in the line 2 function paramteres a, b will get the value as undefined. This process is continued for the variable add_of_num also.
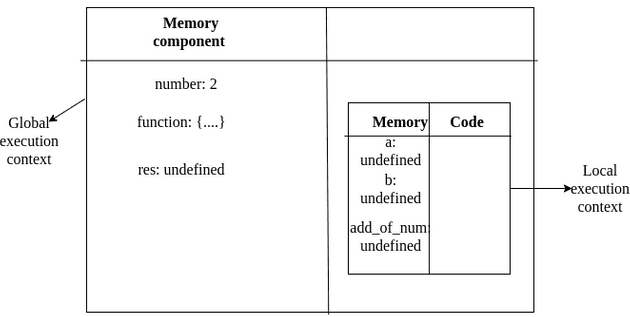
After the above process execution context looks something like this.
2. Code execution phase.
Next phase is code execution phase. In this phase variable a, b will get the value as 2, -1. Now control moves to the line number 3 in this line code is executed i.e computation will take place inside the code component of the local execution context. And computed value is stored in variable add_of_num. In the line number 4 it encounters a special keyword return, now this statement tells the JavaScript to return the controller back to the variable where this function add() is invoked. Once it encounters a special keyword return in line number 4 code component will search for the variable add_of_num in the memory component replaces undefined value with computed value.
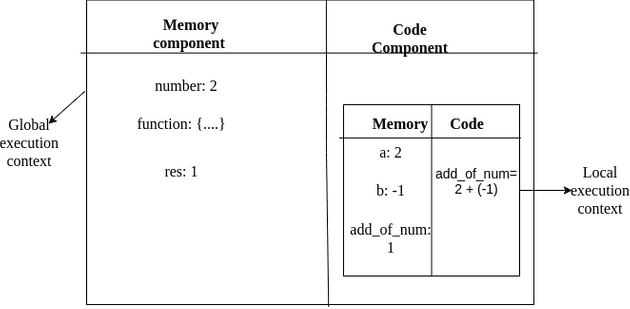
After code execution phase of a function execution context looks something like this.
Once function encounters special keyword return it deletes the local execution context which is created for a function add(). Now controll moves to the global execution context, i.e line number 6. And res will now hold the value as 1 and it prints the result to the console. Once JavaScript finds all code is executed it deletes the global execution context.
To move the control back and forth JavaScript makes use of a very familiar data structure called as Call Stack.
Call Stack.
Whenever the JavaScript starts executing the code, a global execution context is created this global execution context is pushed inside the call stack. Then JavaScript starts scanning the program. In this line number 6 in the above code snippet a function add() is invoked, as we have already discussed function will have separate execution context, this local execution context is again pushed on to the call stack when the function encounters a special keyword return inside the function add() this local execution context is popped from the call stack. And control is again moved to global execution context. Once JavaScript completes the code execution this global execution context is popped from the call stack this how JavaScript makes use of stack data structure.
Happy Coding !!!
Reference
Namaste JavaScript